
The descriptions below are a brief overview of the topic. Go through the recommended resources to get in-depth explanations of Modern Website Design.
Introduction
Web design encompasses many different skills and disciplines in the production and maintenance of websites. The different areas of web design include web graphic design; user interface design (UI design); authoring, including standardized code and proprietary software; user experience design (UX design); and search engine optimization.
What is Web Design
The term "web design" is normally used to describe the design process relating to the front-end (client-side) design of a website including writing markup. Web design refers to the design of websites that are displayed on the internet. It usually refers to the user experience aspects of website development rather than software development.
I have completed 80 days in the 100 Days of Code Challenge. Below is a recap of everything I accomplished during this eight chapter.
Projects
This was a fun project because I get to design and code two main projects for this chapter.
Design
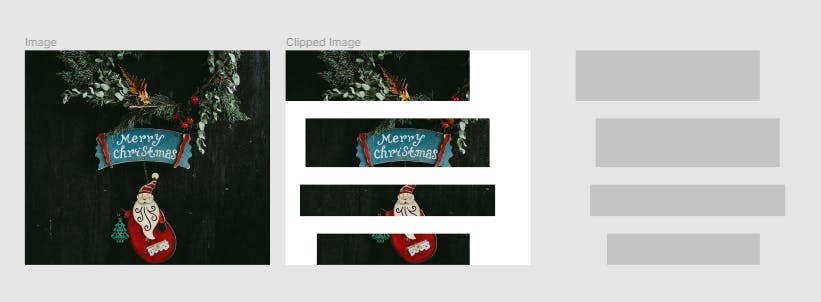
Clip Path

For this project, I created this clipped image using Figma. I imported an image then created rectangles that were going to act as a mask on the image then I exported the SVG file and the image which I used in the code. You can check out this project here on Figma
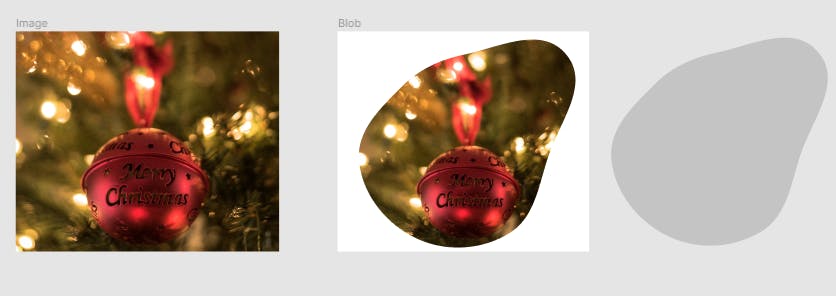
Blob

For this project, I also created this blob image using Figma. I imported the blob from the blob plugin, then I added an image to the blob from the Unsplash plugin. I also exported the blob as an SVG file which I used in the code. You can also check out this project here on Figma
Code
Clip Path

For this project, I created a background image using the image exported from Figma. In order for me to make a clip-path in the HTML file, I had to wrap the rectangles from the SVG file in the clip-path tag. I added media queries to the CSS to make the clipped image responsive so it would look good on smaller screens. You can check out this project on GitHub
Blob

For this project, I simply imported the SVG file using the img tag in the HTML file. I also added media queries to the CSS to make the SVG responsive so it would look good on smaller screens. As you might expect, you can also find this project on GitHub
Recommended Resources
What's Next?
My plans for the next chapter are:
Working on CSS Preprocessor (SASS) and building projects on them.
Continue learning JavaScript.
Conclusion
I am writing this post to help other beginners like myself understand this topic better. I hope you enjoyed this post and that reading it provided some useful information.
I have only been coding for a few months now, so there is still a lot for me to learn. I would love it if you could give me any feedback on my projects.
Also, if you know any other recommended resources not mentioned on the list and you want to share, please feel free to drop the link in the comment section.
To see my daily progress on the #100DaysofCode challenge, follow me on Twitter @lanre__waju
