
The descriptions above are a brief overview of the topic. Go through the recommended resources to get in-depth explanations of Mobile-First Websites.
Introduction
A mobile-first approach involves designing a desktop site starting with the mobile version, which is then adapted to larger screens (contrary to the traditional approach of starting with a desktop site and then adapting it to smaller screens).
What is Mobile First?
Mobile-First means designing an online experience for mobile before designing it for the desktop Web or any other device.
I have completed 70 days in the 100 Days of Code Challenge. Below is a recap of everything I accomplished during this seventh chapter.
Projects
The majority of my coding for this chapter was for two main projects.
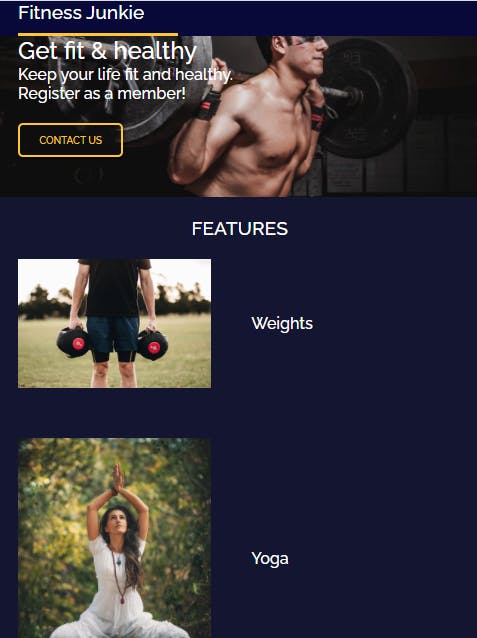
Fitness Junkie Website

For this project, I built the mobile design first followed by the small tablet size which had a min-width of 620px then the large tablet and laptop sizes which was a min-width of 960px, and then finally the desktop size had a min-width size of 1200px. You can check out this project on CodePen and GitHub
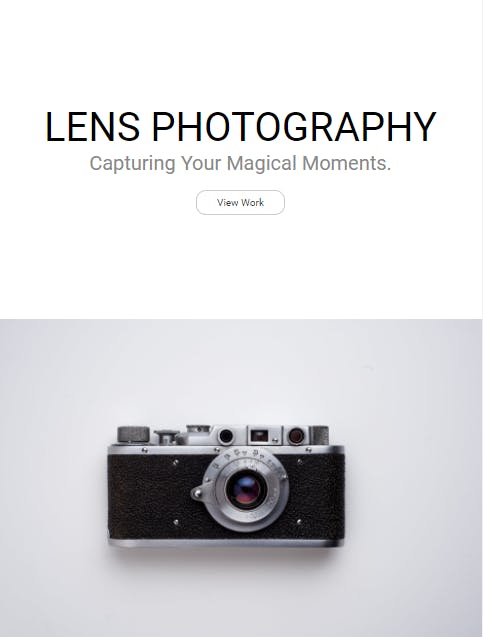
Lens Photography Website

For this project, after building the mobile-first layout, I built two other screen sizes that had min-width of 550px and 700px. As you might expect, you can also find this project on CodePen and GitHub
Recommended Resources
What’s Next?
My plans for the next chapter are:
Working on Modern Website Design and building projects on them.
Continue learning JavaScript.
Conclusion
I am writing this post to help other beginners like myself understand this topic better. I hope you enjoyed this post and that reading it provided some useful information.
I have only been coding for a few months now, so there is still a lot for me to learn. I would love it if you could give me any feedback on my projects.
Also, if you know any other recommended resources not mentioned on the list and you want to share, please feel free to drop the link in the comment section.
To see my daily progress on the #100DaysofCode challenge, follow me on Twitter @lanre__waju