
The descriptions above are a brief overview of the topic. Go through the recommended resources to get in-depth explanations of CSS Framework (Bootstrap 5).
Introduction
A CSS framework is a library allowing for easier, more standards-compliant web design using the Cascading Style Sheets language. Most of these frameworks contain at least a grid. More functional frameworks also come with more features and additional JavaScript-based functions, but are mostly design-oriented and focused around interactive UI patterns. This detail differentiates CSS frameworks from other JavaScript frameworks.
What is Bootstrap?
Bootstrap is a free and open-source CSS framework directed at responsive, mobile-first front-end web development. It contains CSS and (optionally) JavaScript-based design templates for typography, forms, buttons, navigation, and other interface components.
I have completed 60 days in the 100 Days of Code Challenge. Below is a recap of everything I accomplished during this sixth chapter.
Projects
The majority of my coding for this chapter was for two main projects.
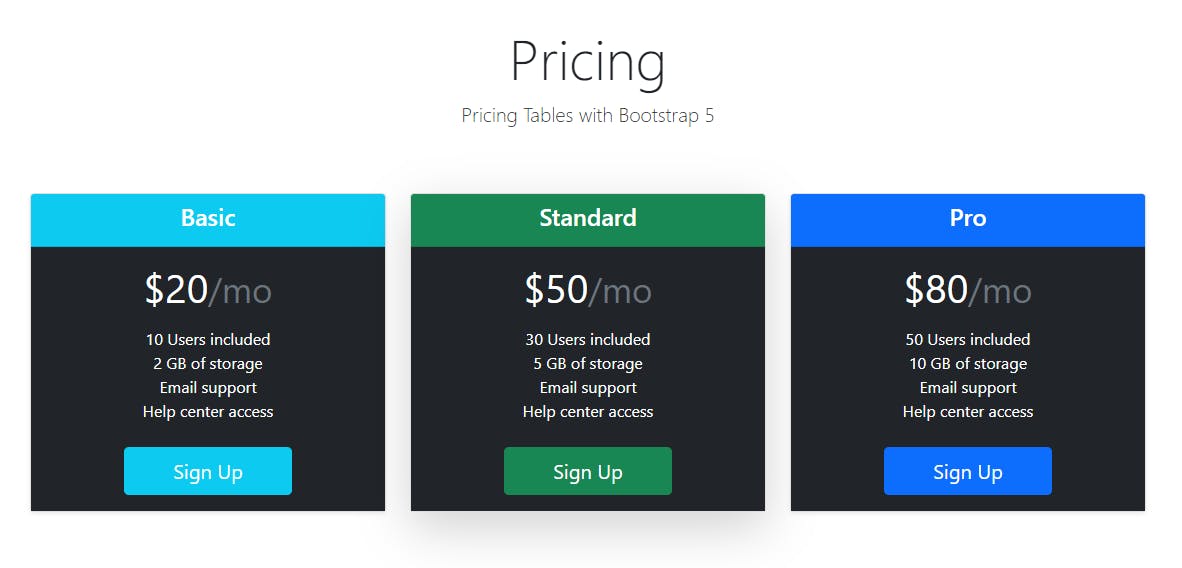
Bootstrap Pricing Tables

For this project, I created the three pricing tables using the grid system from the bootstrap documentation and giving each pricing table its unique color. You can check out this project on CodePen and GitHub
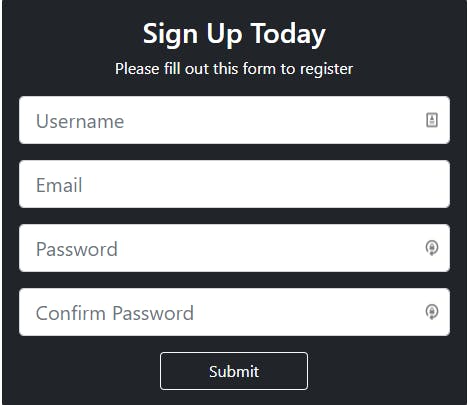
Bootstrap Form

For this project, I created a sign-up form using the code snippets from the bootstrap documentation and gave the form a dark color. As you might expect, you can also find this project on CodePen and GitHub
Recommended Resources
What’s Next?
My plans for the next chapter are:
- Working on Mobile First Websites and building projects on them.
- Continue learning JavaScript.
Conclusion
I am writing this post to help other beginners like myself understand this topic better. I hope you enjoyed this post and that reading it provided some useful information.
I have only been coding for a few months now, so there is still a lot for me to learn. I would love it if you could give me any feedback on my projects.
Also, if you know any other recommended resources not mentioned on the list and you want to share, please feel free to drop the link in the comment section.
To see my daily progress on the #100DaysofCode challenge, follow me on Twitter @lanre__waju