
The descriptions below are a brief overview of the topic. Go through the recommended resources to get in-depth explanations of CSS Animation.
Introduction
Animation is a method in which figures are manipulated to appear as moving images. It is the capturing of sequential, static images, drawings, or photos of inanimate objects and playing them in rapid succession to mimic real-world motion.
What is CSS Animation?
CSS Animation makes it possible to animate transitions from one CSS style configuration to another. Animations consist of two components, a style describing the CSS animation and a set of keyframes that indicate the start and end states of the animation’s style, as well as possible intermediate waypoints. CSS Animation lets an element gradually change from one style to another. You can change as many CSS properties you want, as many times you want. To use CSS animation, you must first specify some keyframes for the animation. Keyframes hold what styles the element will have at certain times.
I have completed 40 days in the 100 Days of Code Challenge. Below is a recap of everything I accomplished during this fourth chapter.
Projects
The majority of my coding for this chapter was for two main projects.
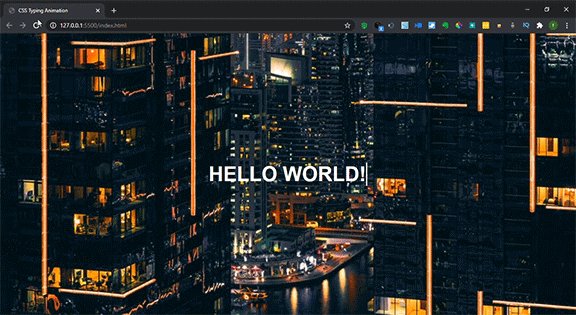
CSS Typing Animation

For this project, I created a background image and I centered a text on the image using the flexbox properties. I animated the text to make it type on its own and the text cursor blink infinitely. You can check out this project on CodePen and GitHub.
CSS liquid Fill

For this project, I created a box at the center of the page using the flexbox properties. I used the before pseudo-elements which contained the apple logo image and the after pseudo-elements which I animated to create the liquid fill on the box. As you might expect, you can also find this project on CodePen and GitHub.
Recommended Resources
• freeCodeCamp’s CSS Animation
• CSS Tricks — CSS Animation Libraries
• The Net Ninja — CSS Animation Tutorial
What’s Next?
My plans for the next chapter are:
• Working on CSS Illustration and building projects on them.
• Continue learning JavaScript.
Conclusion
I am writing this post to help other beginners like myself understand this topic better. I hope you enjoyed this post and that reading it provided some useful information.
I have only been coding for a few months now, so there is still a lot for me to learn. I would love it if you could give me any feedback on my projects.
Also, if you know any other recommended resources not mentioned on the list and you want to share, please feel free to drop the link in the comment section.
To see my daily progress on the #100DaysofCode challenge, follow me on Twitter @lanre__waju