
The descriptions below are a brief overview of the topic. Go through the recommended resources to get in-depth explanations of FreeCodeCamp Responsive Websites.
Introduction
FreeCodeCamp (also referred to as “Free Code Camp”) is a non-profit organization that consists of an interactive learning web platform, an online community forum, chat rooms, online publications, and local organizations that intend to make learning web development accessible to anyone. Beginning with tutorials that introduce students to HTML, CSS, and JavaScript, students progress to project assignments that they complete either alone or in pairs. Upon completion of all project tasks, students are partnered with other nonprofits to build web applications, giving the students a practical development experience.
I have completed 100 days in the 100 Days of Code Challenge. Below is a recap of everything I accomplished during this tenth chapter.
Projects
The majority of my coding in this chapter was for two main projects.
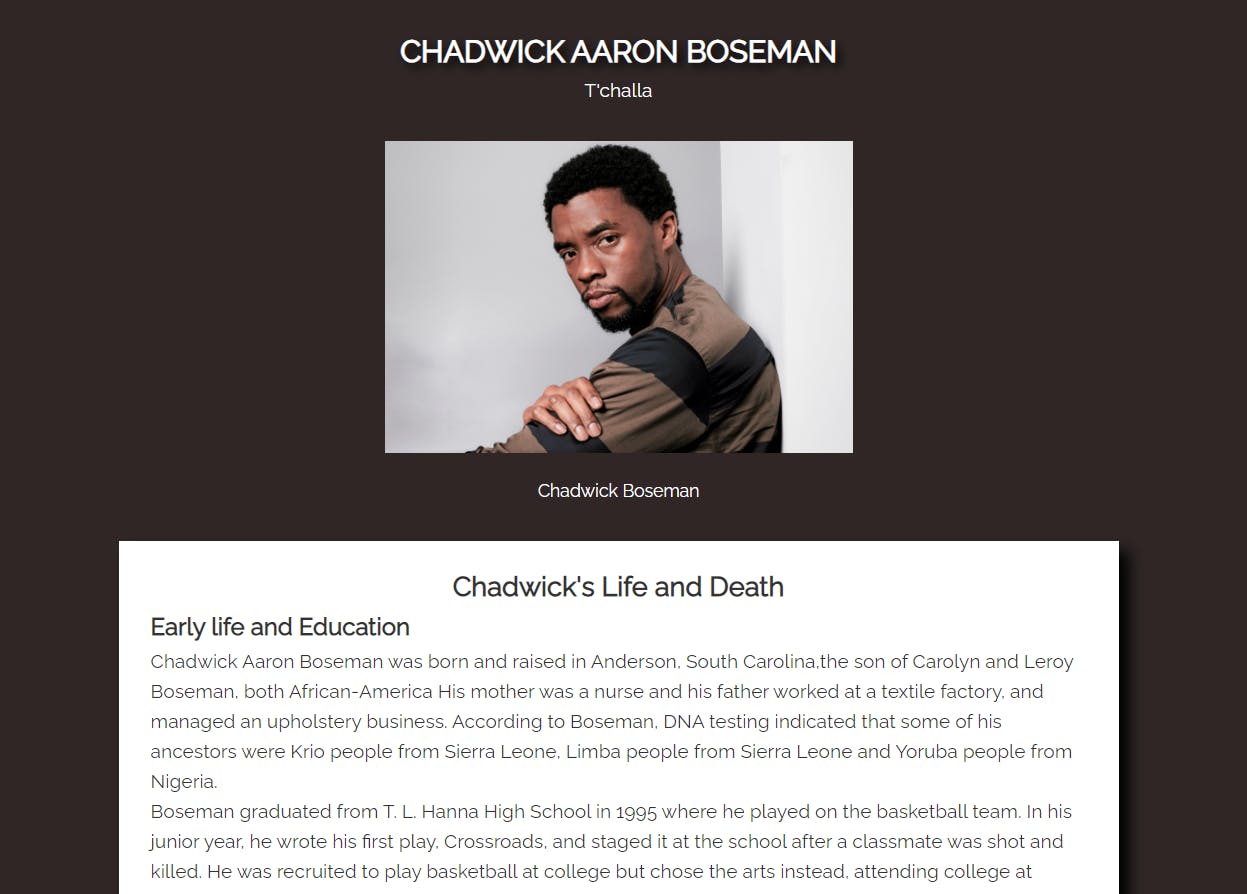
Tribute Page
 For this project, I built a tribute page for Chadwick Boseman talking about his autobiography and linking the rest of the information to his Wikipedia page at the bottom of the web page. You can check out this project on GitHub
For this project, I built a tribute page for Chadwick Boseman talking about his autobiography and linking the rest of the information to his Wikipedia page at the bottom of the web page. You can check out this project on GitHub
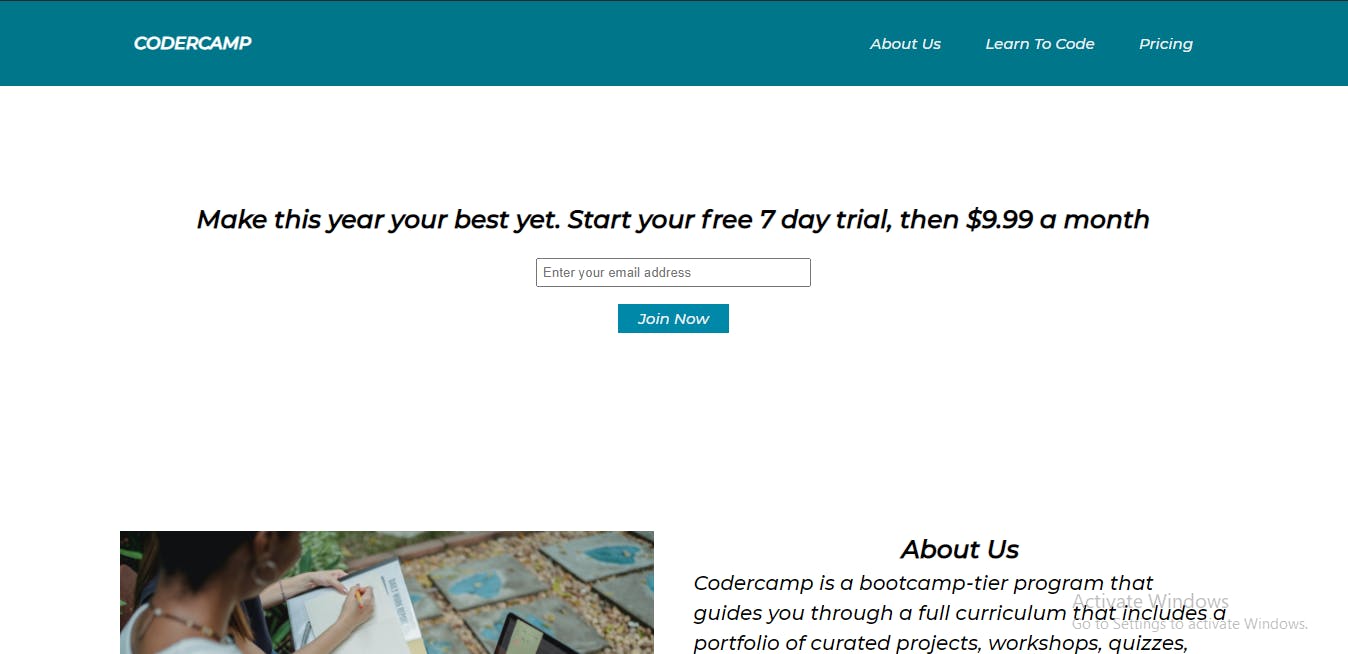
Product Landing Page

For this project, I created a fictional product landing page about a coding bootcamp, added links in the navbar to navigate to sections within the page like the about section, pricing section. I also embedded a video from youtube. As you might expect, you can also find this project on GitHub
Recommended Resources
What’s Next?
My plans for this year are:
Build my portfolio website and more projects.
Learn UI/UX. I want to be able to design and build websites.
Keep learning and writing more.
Conclusion
I am writing this post to help other beginners like myself understand this topic better. I hope you enjoyed this post and that reading it provided some useful information.
I have only been coding for a few months now, so there is still a lot for me to learn. I would love it if you could give me any feedback on my projects.
Also, if you know any other recommended resources not mentioned on the list and you want to share, please feel free to drop the link in the comment section.
To see my daily progress on the #100DaysofCode challenge, follow me on Twitter @lanre__waju
