The descriptions below are a brief overview of what HTML and CSS mean. Go through the recommended resources to get in-depth explanations of HTML and CSS Basics
Introduction
The fundamentals are very important when learning anything. I believe when starting out as a web developer, whether frontend or backend, it’s best to understand how the web works and it is very important to understand the basics of HTML and CSS.
What is HTML?
HTML stands for Hypertext Markup Language. It is not a programming language but a markup language, meaning it doesn’t have the ability to create dynamic functionality. Instead, it allows the user to create and structure sections, paragraphs, headings, links, and blockquotes for web pages and applications. It makes it possible to organize and format documents, similar to Microsoft Word.
HTML is the standard markup language for web pages. Its documents are the heart of the web. Its elements are building blocks of its pages and are represented by tags(< >). We can assume that HTML is more like the structure of a house.
What is CSS?
CSS stands for Cascading Style Sheets. It is not a programming language as well but a rule-based and style sheet language, which means it handles the look and feel of the way the website appears to the user. It describes how HTML elements are to be displayed on the web.
CSS is a markup language responsible for how the web pages will look like. It controls the colours, fonts, and layouts of your website elements. It also allows you to add effects or animations to your website. Without CSS, your website will appear as a plain HTML page. We can assume that CSS is more like the colour of a house.
I have completed 10 days in the 100 Days of Code Challenge. Below is a recap of everything I accomplished during this first chapter.
Projects
The majority of my coding for this chapter was for two main projects and a bonus project. I also started some JavaScript exercises.
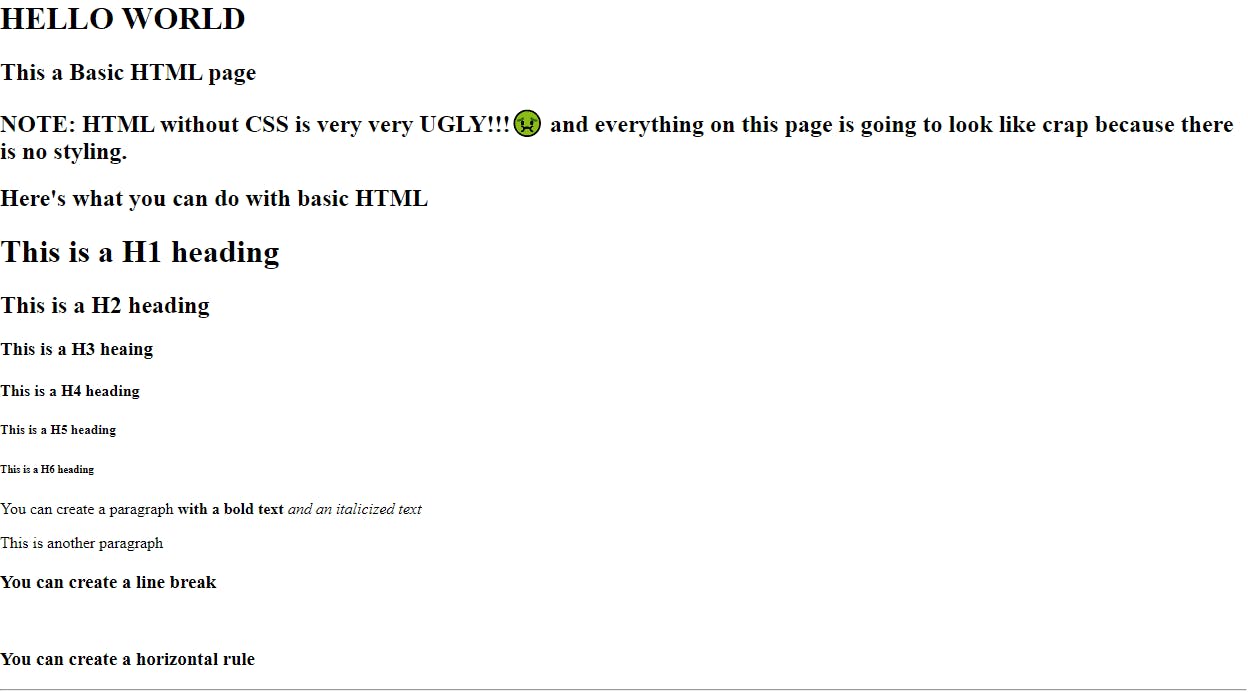
HTML Basics

For this project, I just wrote a page of some basic HTML code like the headings, images, links, forms, tables, ordered and unordered lists, etc. You can check out this project on CodePen and GitHub.
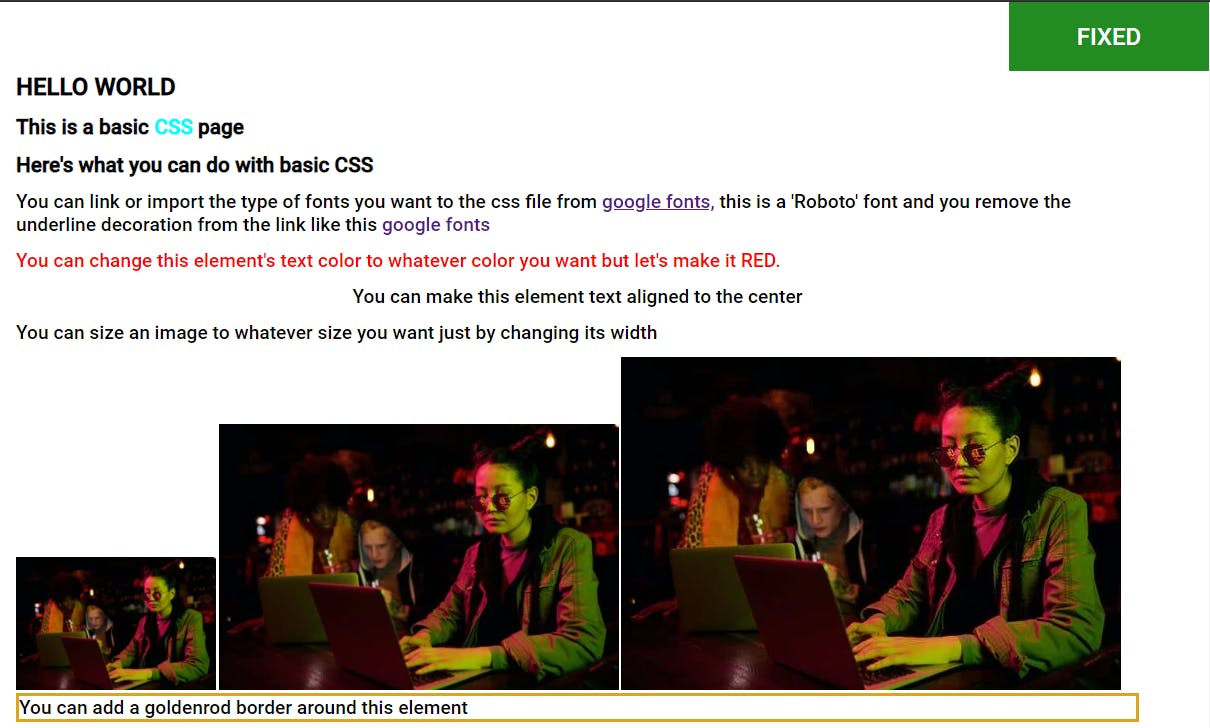
CSS Basics

For this project, I just wrote a page of some basic CSS code like changing the type of font, colour of text, giving different sizes to an image by changing its width, adding margin and padding to an element, giving positions to elements, etc. You can check out this project on CodePen and GitHub.
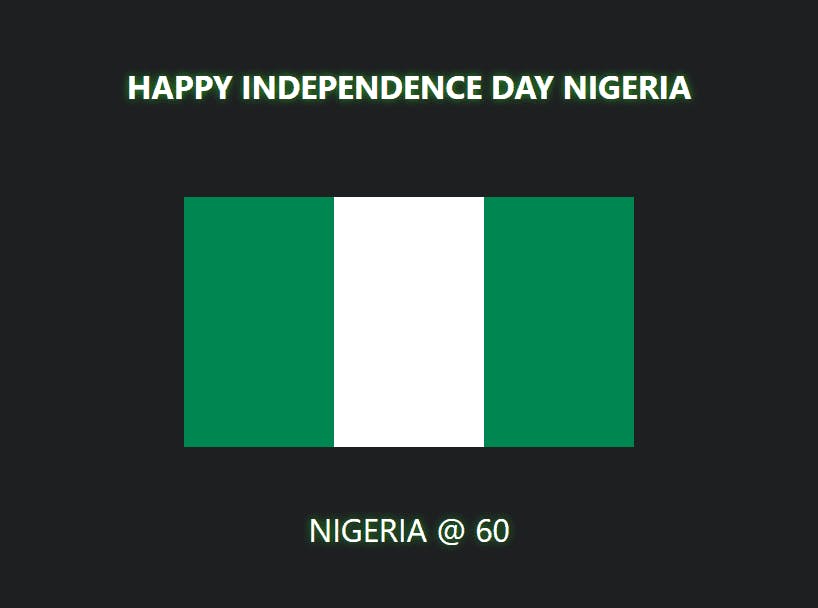
Nigerian Flag

My country marked its 60th independence day anniversary on the 1st of October 2020, so I decided to build the Nigerian flag using plain HTML and CSS, I got inspiration from Jeffrey Taylor on YouTube who built the American flag also with HTML and CSS. As you might expect, you can also find this project on CodePen and GitHub.
Blog Posts
While learning to code, I’m also learning to be a better writer. This is the reason why I am writing a 10-day summary blog post of my #100DaysofCode challenge, to use these blog posts as a reference or teaching aid for myself in the future. I wrote two blog posts during the first 10 days of this challenge, they are:
• Getting Out of Tutorial Hell
• 20 YouTube Channels to Follow for Web Developers
Recommended Resources
• freeCodeCamp’s Basic HTML and CSS
• Resilient Web Design by Jeremy Keith
What’s Next?
My plans for the next chapter are:
• Working on CSS Flexbox and building projects on them
• Continue learning JavaScript.
Conclusion
I am writing this post to help other beginners like myself understand this topic better. I hope you enjoyed this post and that reading it provided some useful information.
I have only been coding for a few months now, so there is still a lot for me to learn. I would love it if you could give me any feedback on my projects.
Also, if you know any other recommended resources not mentioned on the list and you want to share, please feel free to drop the link in the comment section.
To see my daily progress on the #100DaysofCode challenge, follow me on Twitter @lanre__waju